函館市電サイトのリニューアル
必要な情報にいち早く

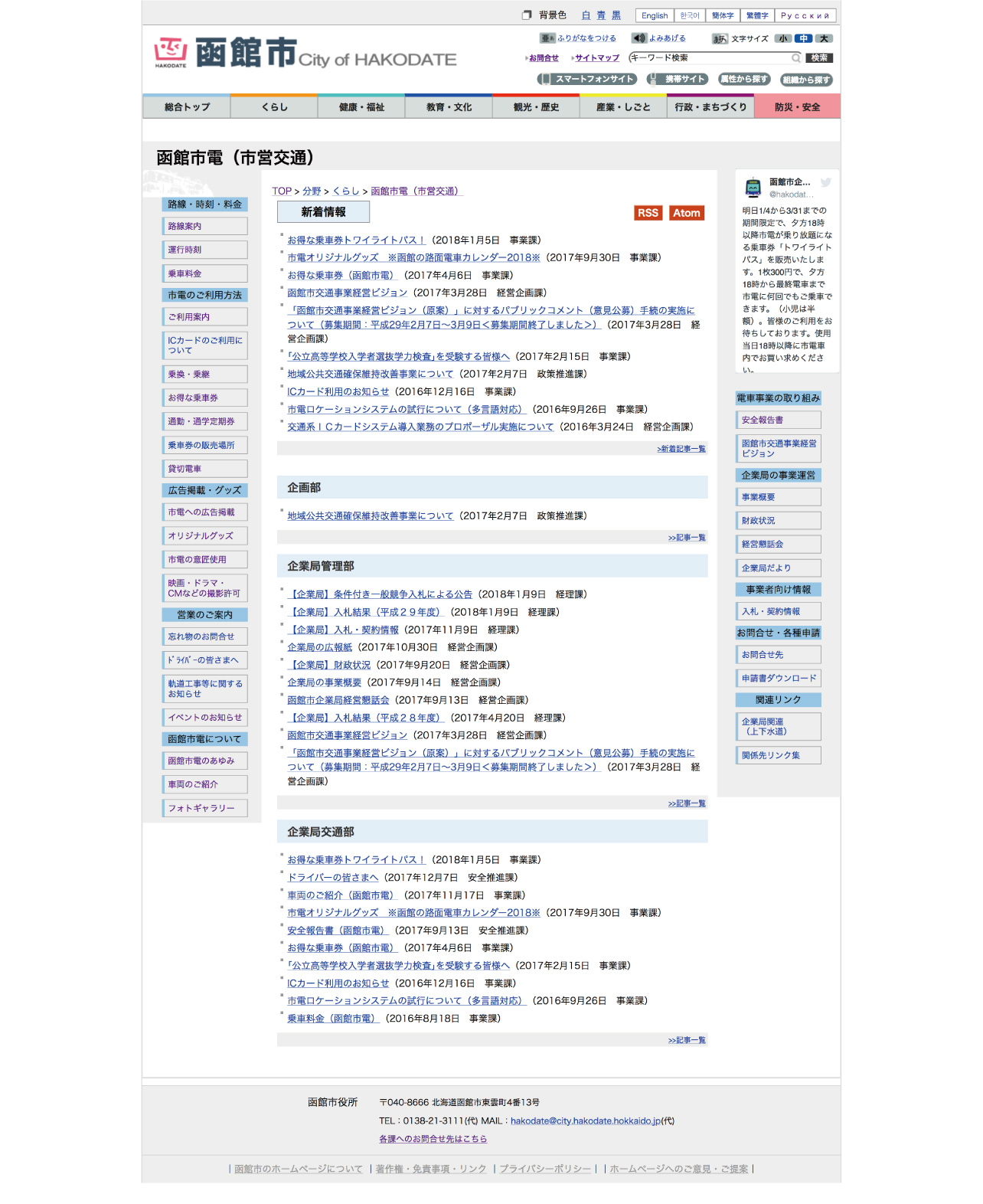
現在の函館市電のサイトのリニューアル版の提案
使用したソフト・機器




制作期間・人数
2017年6月から1ヶ月間・大学3年生1名(個人製作)
自分の担当
既存サイトの分析から新サイトの実装
製作背景
学生からの市電サイトが使いづらいという声をもとに、現行の市電サイトをリニューアルするための提案を行いました。
制作プロセス
現行のサイトの分析
実際に既存サイトを使い、必要な情報にどれくらいの時間でたどり着けるかどうかの調査をしました。
自分が使ってみた結果の他に、他の大学生やクラスメイトに使ってもらいユーザイビリティを検証しました。
具体的な調査は、閲覧時の視線の動きや、サイト閲覧に要した時間、どこをクリックすれば良いかなど、いくつかの項目に分けて調査しました。
その結果、どこに自分の欲しい情報があるかが直感的に分からず、検索に時間がかかってしまうという問題点が浮き彫りになりました。


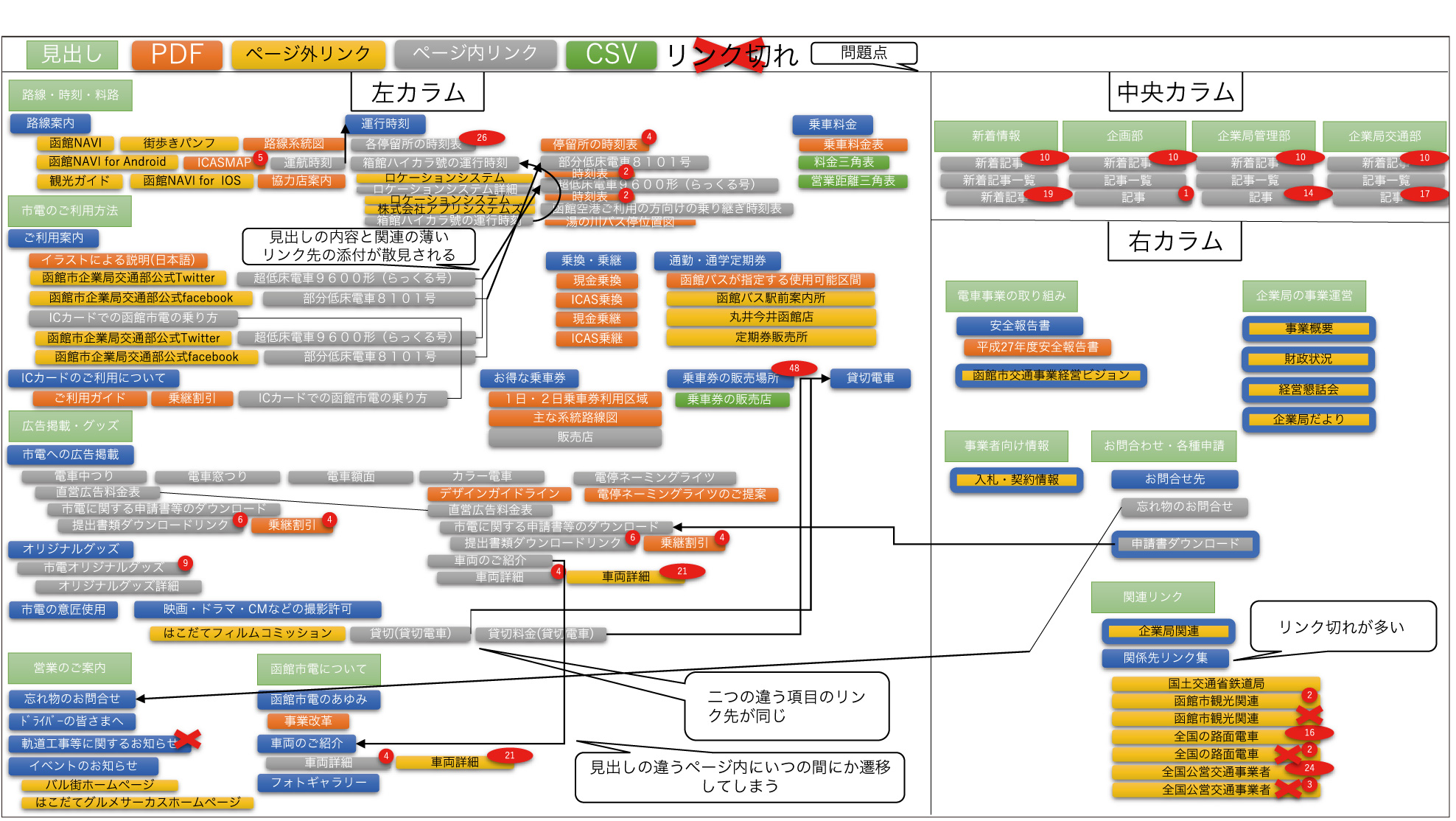
現行サイトの構造を可視化
分析の結果、サイトの構造が分かりづらかったので、サイトの構造を可視化し、どのような構造になっているかを再度分析しました。
改善案のストーリーボード制作
分析の結果をもとに、少ないページ遷移ですべての情報に素早くたどり着けるようなウェブサイトのデザインをしました。


改善案をもとに実装
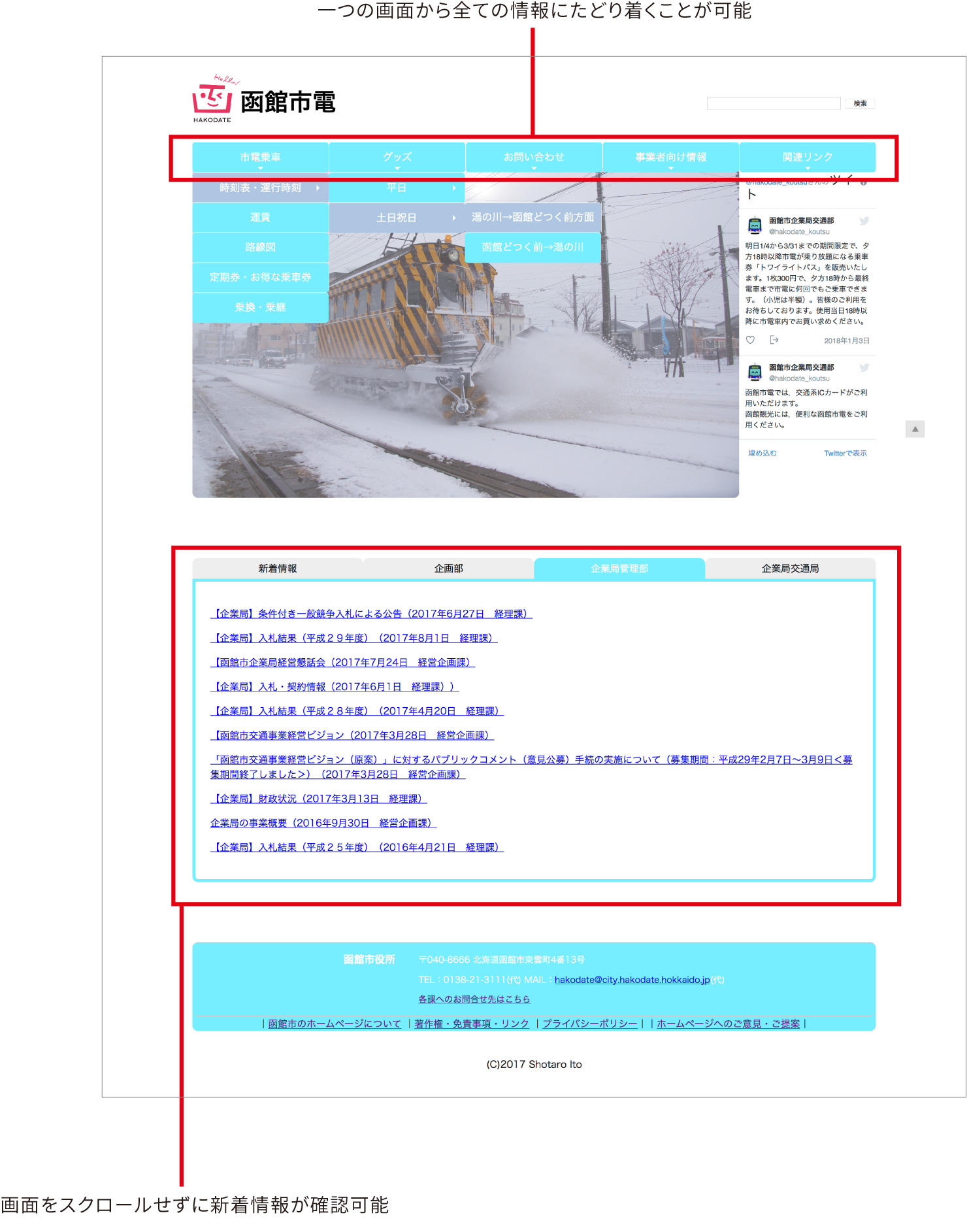
改善案をもとに、最初のページから全ての情報にたどり着けるよう実装しました。
カラーは港町函館の海の色をモチーフにした水色を使用しました。
優先度の高い情報は何なのか、ユーザビリティ検証から導き出し、優先度の高い情報ほど先に目につくように工夫しました。